Problem
•Redesign the website to fit the growth of the company
• Expand the marketing funnel to increase leads into our sales pipeline
Solution
• Update the website to provide a better user experience
• Refresh the content to increase traffic and conversions
Scope
• 9 - 12 months
Role
• Visual Designer
Tools Used
• Sketch
• InVision
• Illustrator
*Note: The homepage of baffle.io has been updated since this project's completion, but the secondary and tertiary page designs are from this project.
Research
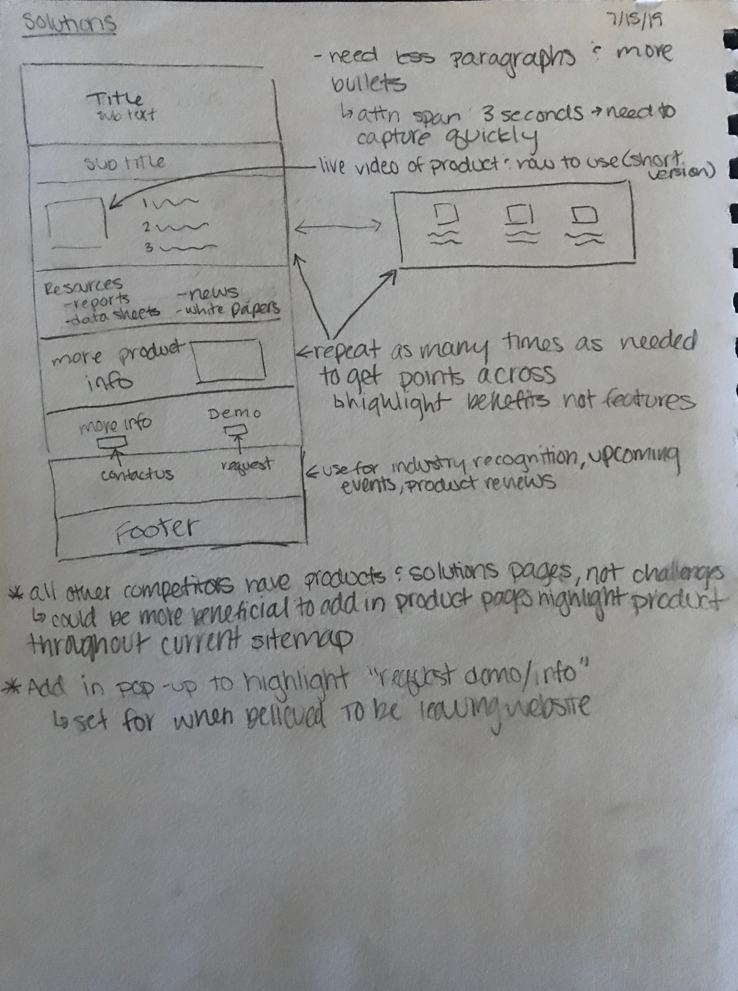
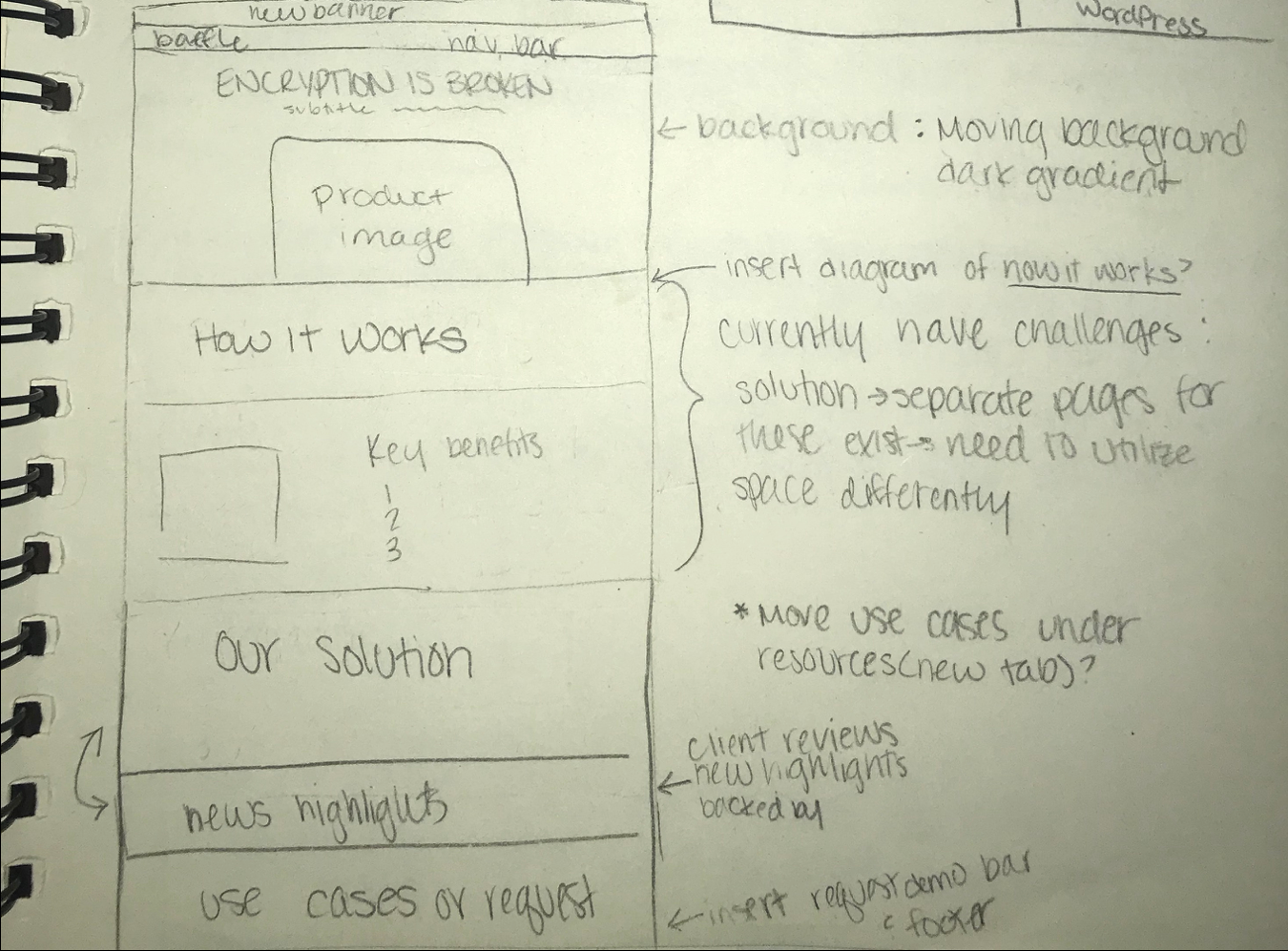
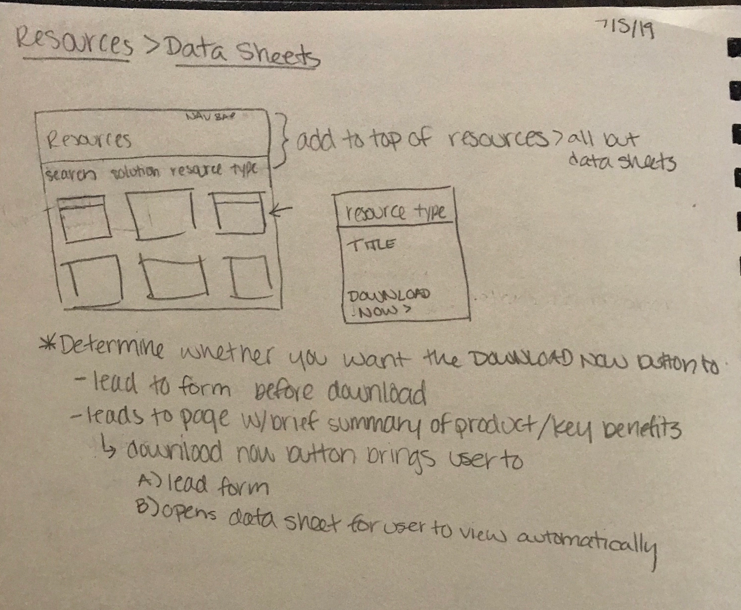
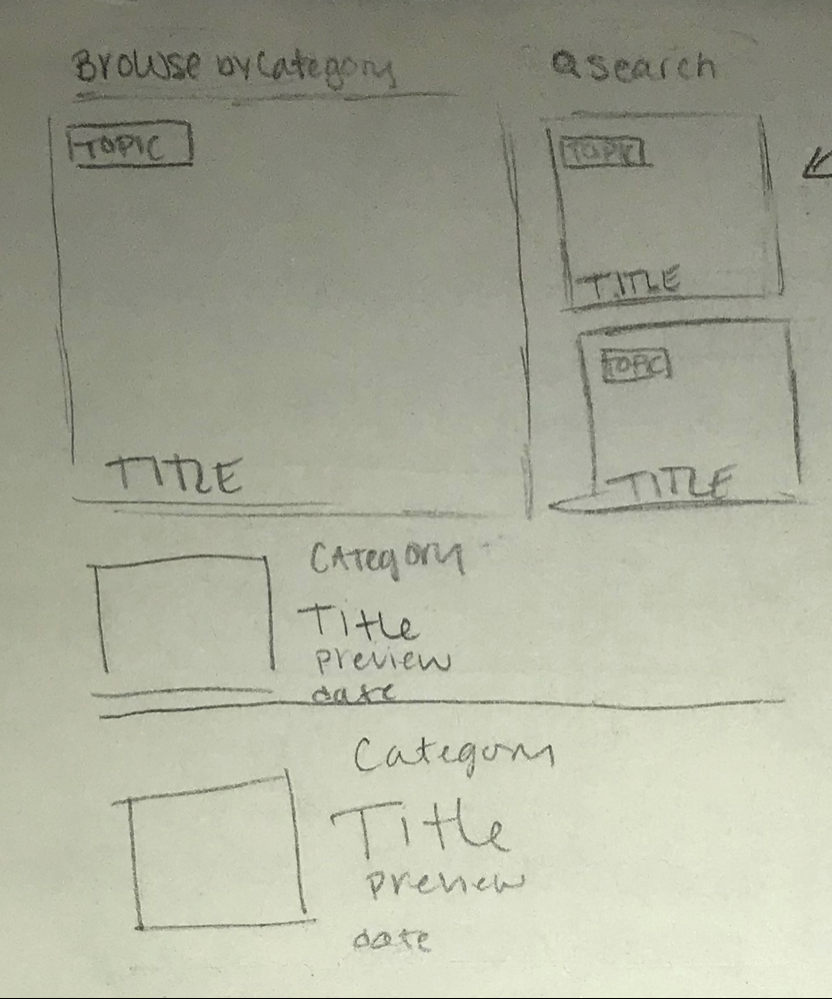
Sketches. There is something so comforting about putting pen(cil) to paper. The first thing I always do when starting a new project is search for inspiration. I looked at websites across various industries to see how they laid out content for their pages and took notes of who did what well.
Icons. While working with the Head of Design, I was encouraged to try as many creative ideas as possible. I looked to Pinterest, Behance, and other similar sites for some additional creative inspiration regarding icons and color combinations.





Prototypes
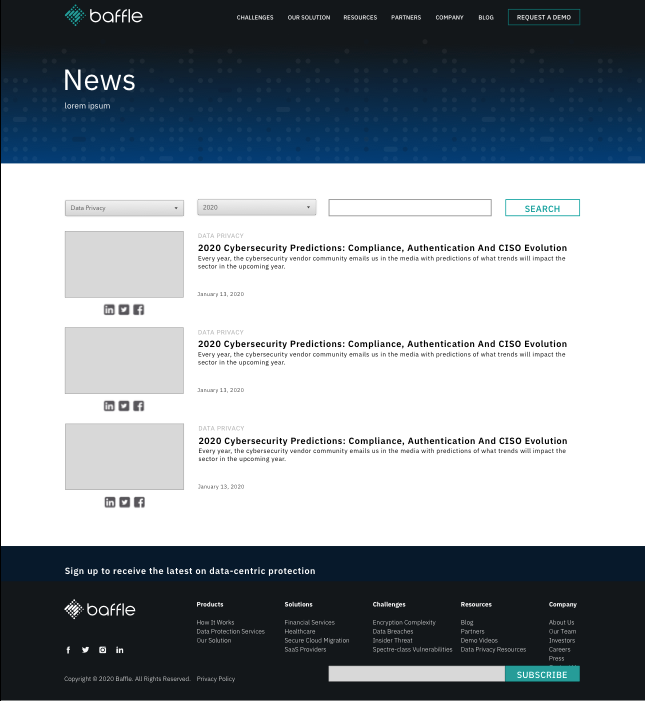
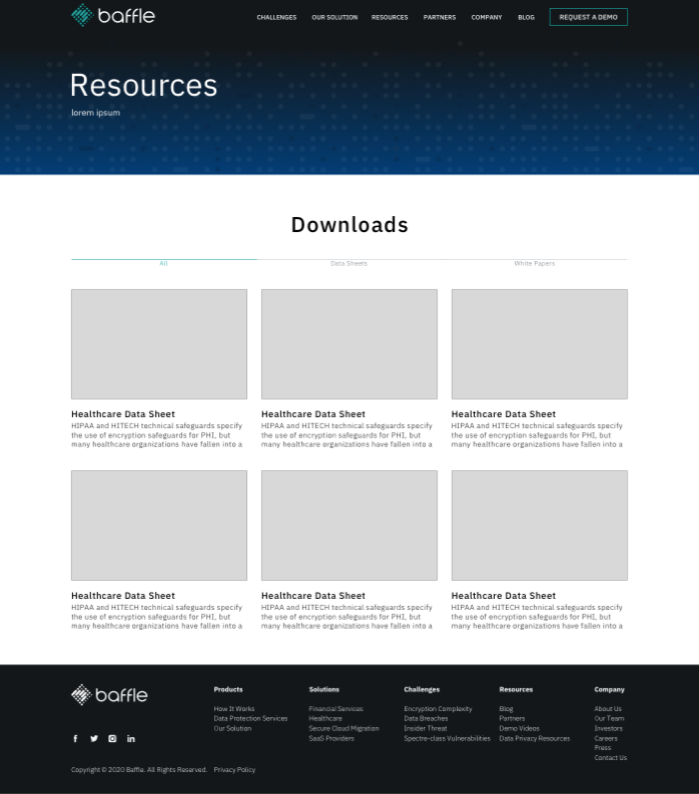
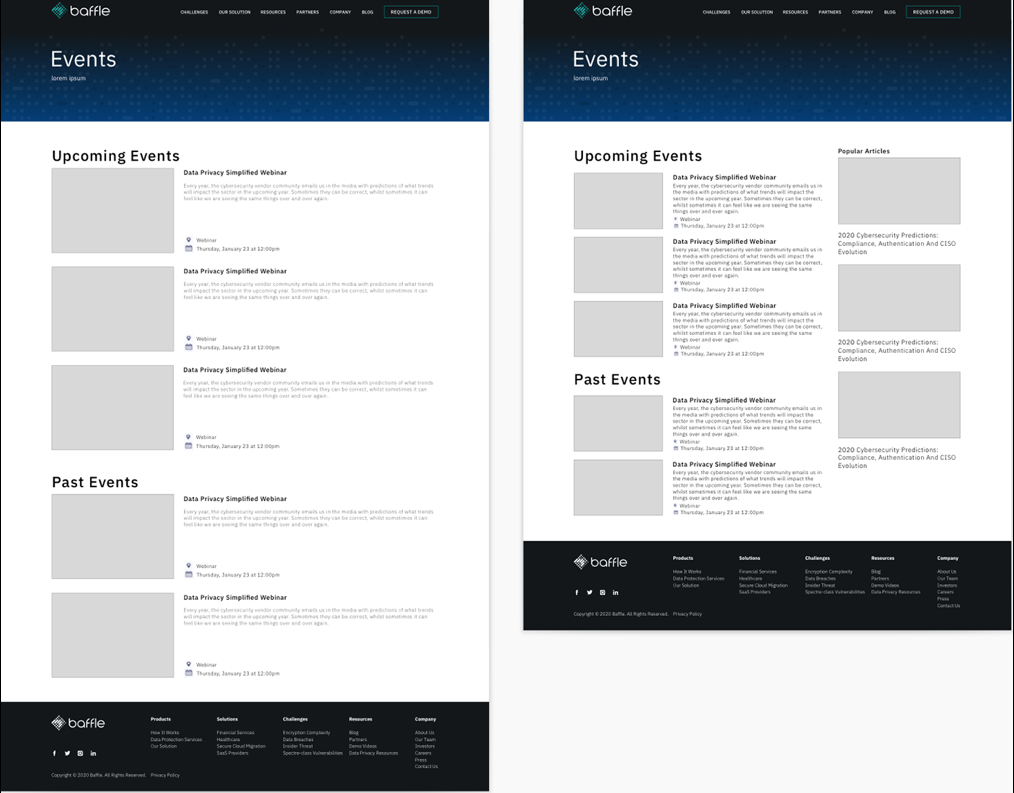
Low Fidelity Mockups. I began by mocking up the designs using Sketch. This is my favorite part of the process because I get to see how my sketches will look brought to life - a true test of the quality of my research. The mock ups gave us a visual of how content could be displayed and if each pages' needs were met.
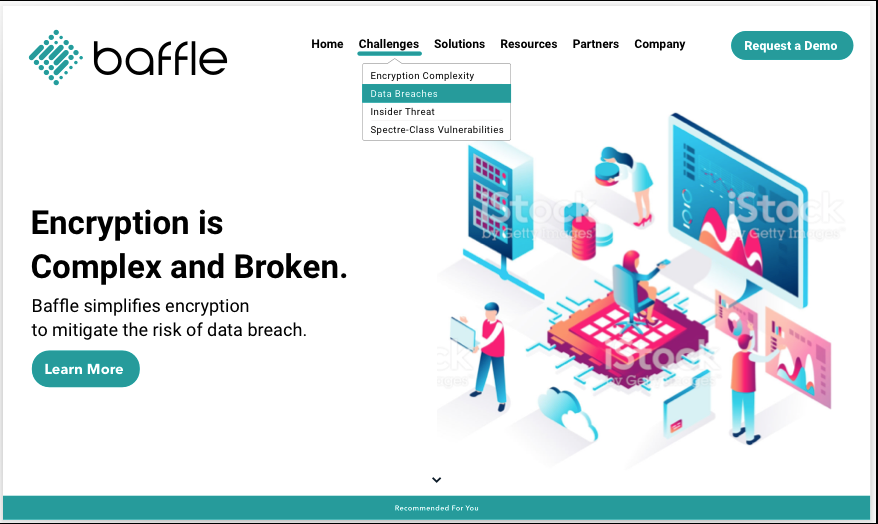
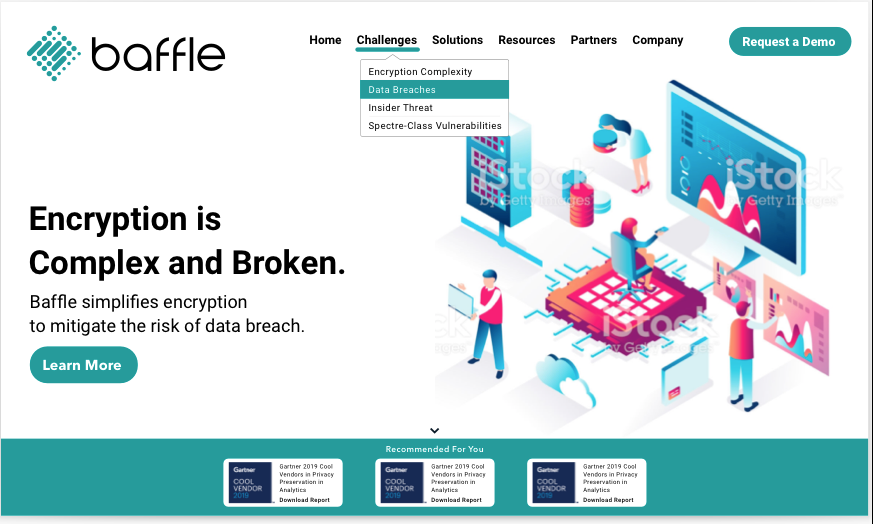
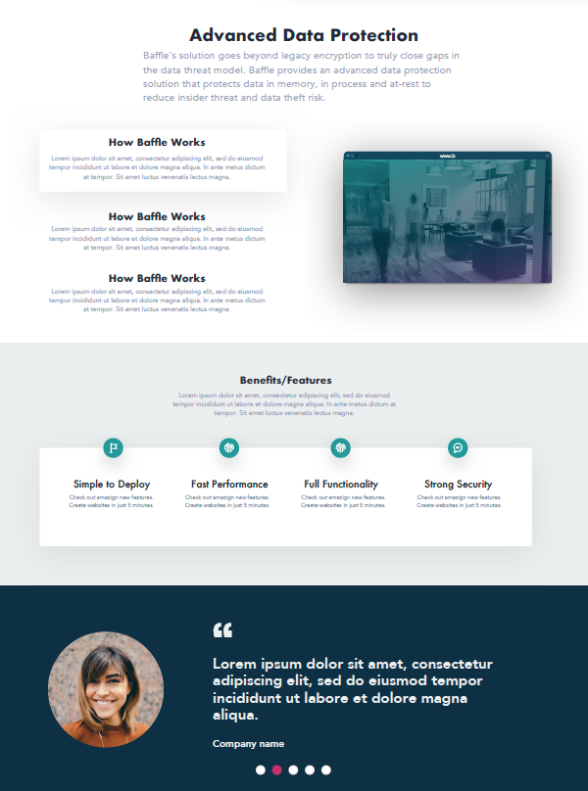
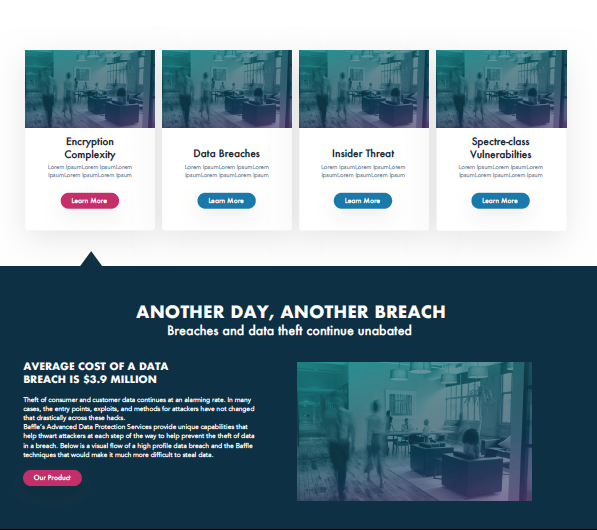
High Fidelity Mockups. I played around with different ways to promote content across the homepage and ultimately landed on a carousel. I also incorporated a hidden drawer that allowed for additional pieces of content to be displayed below the carousel. I tested different fonts, color combinations, and layouts until we decided on the new Baffle look. Our goal was user friendliness and a clean aesthetic. After various rounds of notes, edits, and conversations with the Head of Design, we landed on the final design of the site.







Final Product

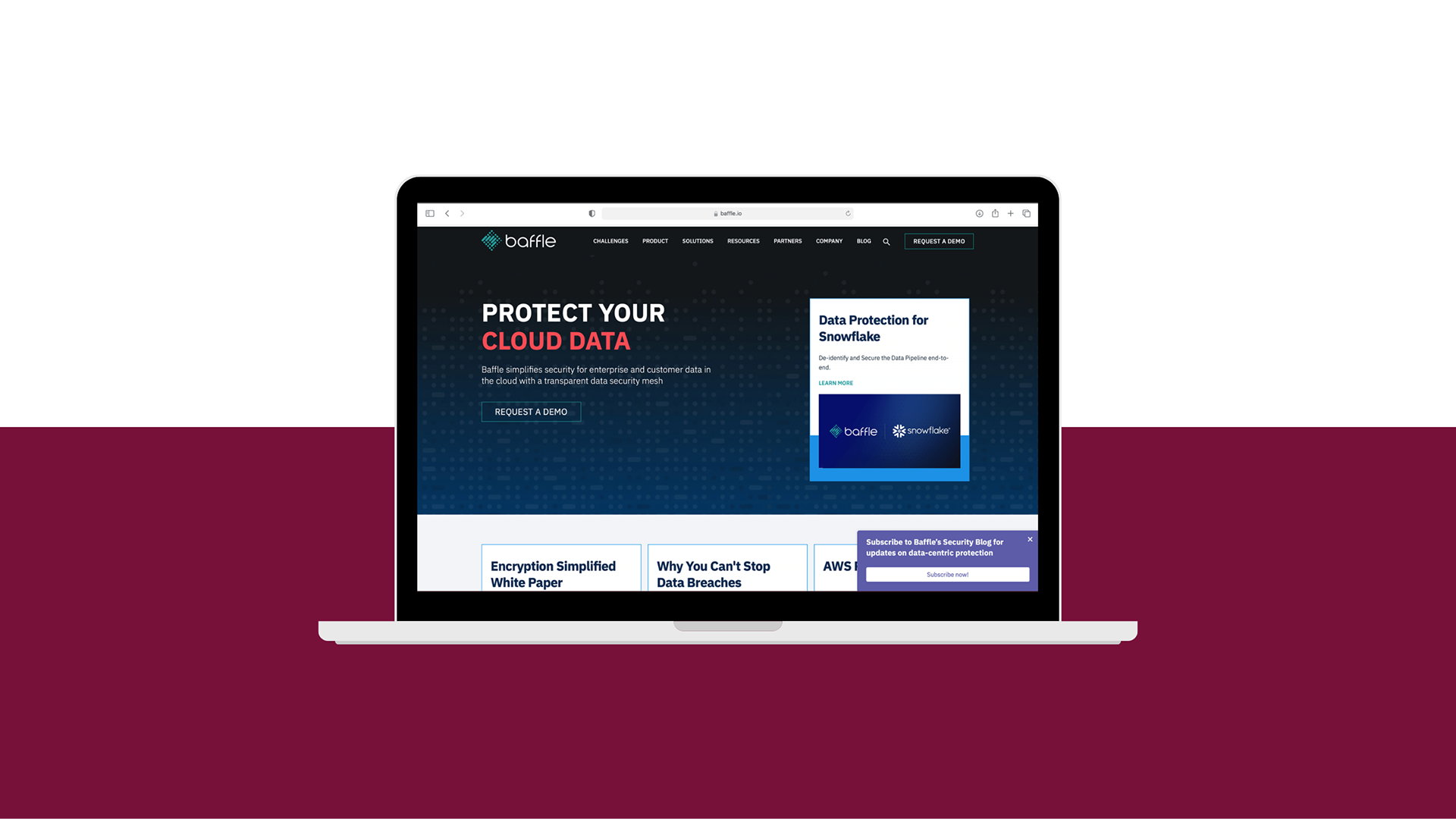
laptop mock up displaying baffle.io home page

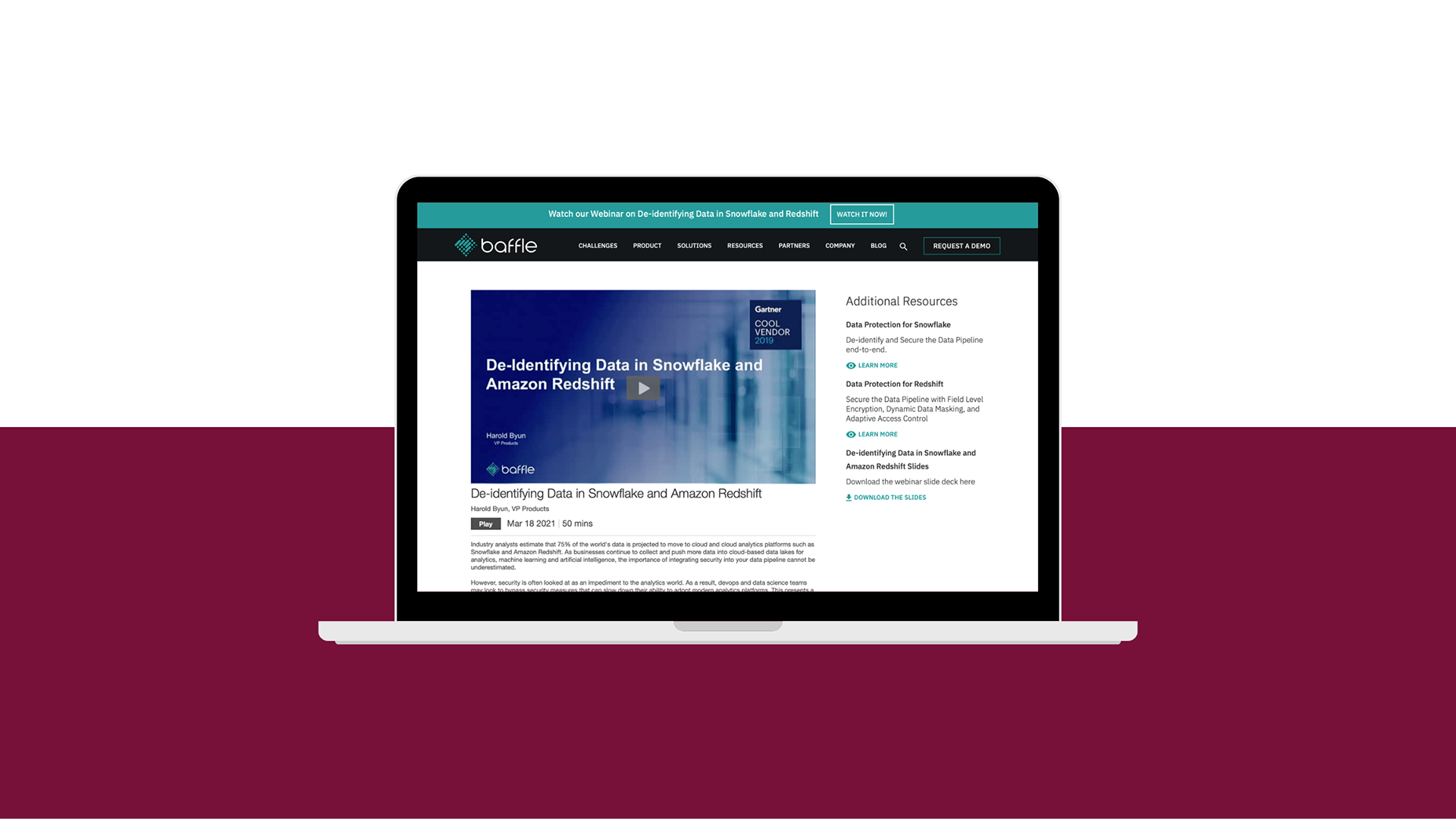
laptop mock up displaying baffle.io webinar page
Prep for Launch
Testing. I spent quite a few hours combing through the website looking for broken functionality in the navigation, links, and buttons, as well as spelling errors. As I went through each page, I tracked any corrections that I made and then repeated the process to double check that these issues were resolved. Double checking your work isn't just for math problems. By thoroughly editing the website, I was able to find additional errors that I had originally missed. After reviewing the site multiple times, I connected with the Head of Design, VP of Marketing and CEO to do final checks before we went live.
Next Steps
• Tracked key analytics such as leads, conversions, and traffic on a weekly, monthly and yearly basis. I used these analytics to compare to the previous sites' analytics to ensure we were trending positively in all categories.
• Tested out CTA's to see what performed better to increase conversions.
• Worked with the VP of Product to keep content updated, including refreshing resources and uploading consistent webinars and video content to engage our audience.



